

다양한 경우의 문제를 바라보며 조금 더 디자인을 쉽게 이해하고 알아가는
콘텐츠로 진행한지도 반년이 다 되어 가네요 :D
디자인이라는 건 정답이 없어 어렵게 느껴질 수도 있지만!
정보를 전달하는 내용, 정보를 바라보는 상대를 이해하면 더 좋은 디자인을 만들 수 있어요.
UI, UX는 늘 함께하는 용어이기에 따라 다녀 묶어서 하나로 바라보기도 하지만,
정확하게는 표현능력 UI를 알아야 UX 문제해결능력을 키워갈 수 있다를 기억해주세요.

오늘의 데일리나스에서는 시각적 3요소 중
'컬러(=색채)' 이야기로 나눕니다.
시각적 3요소에는 타이포, 레이아웃, 색채가 있습니다.
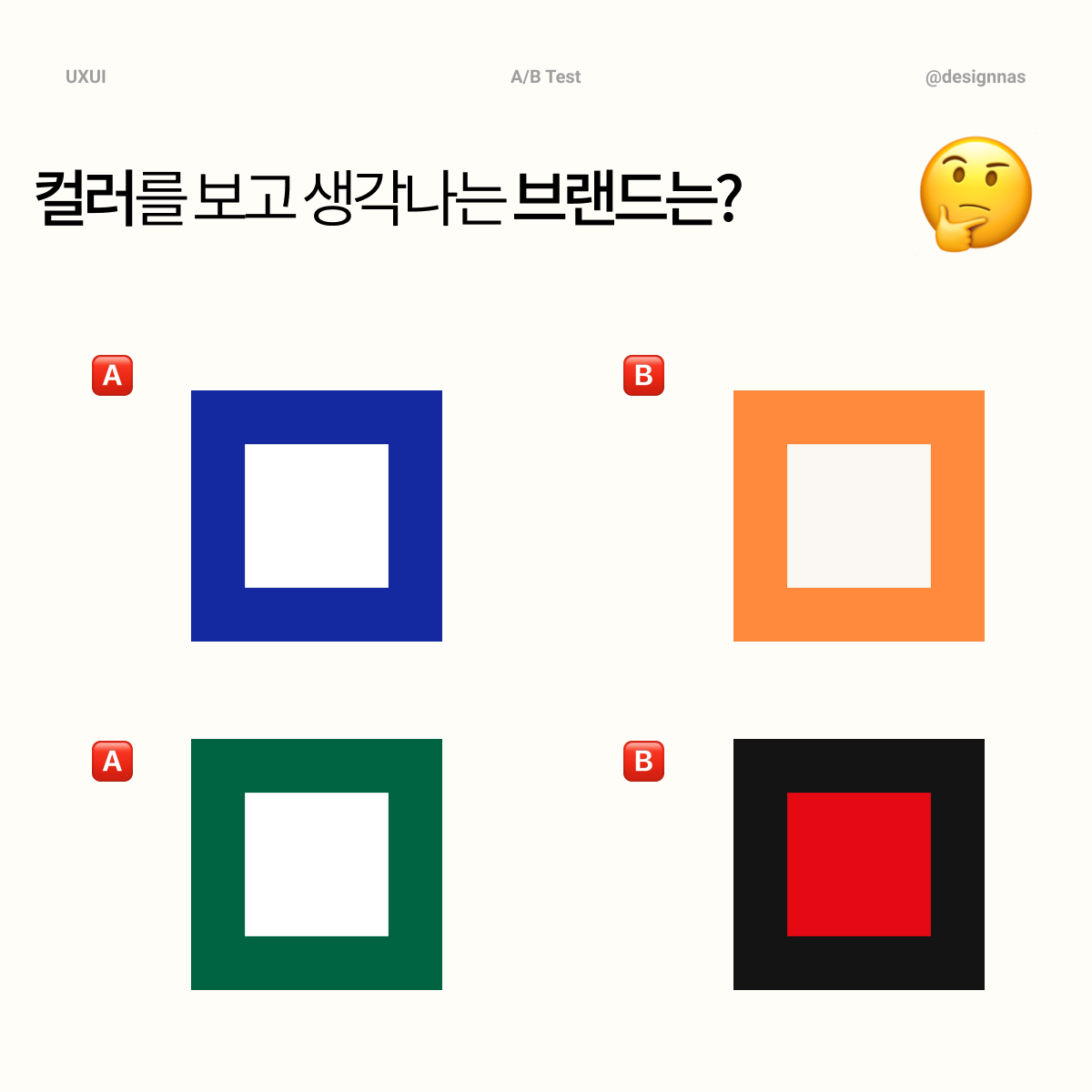
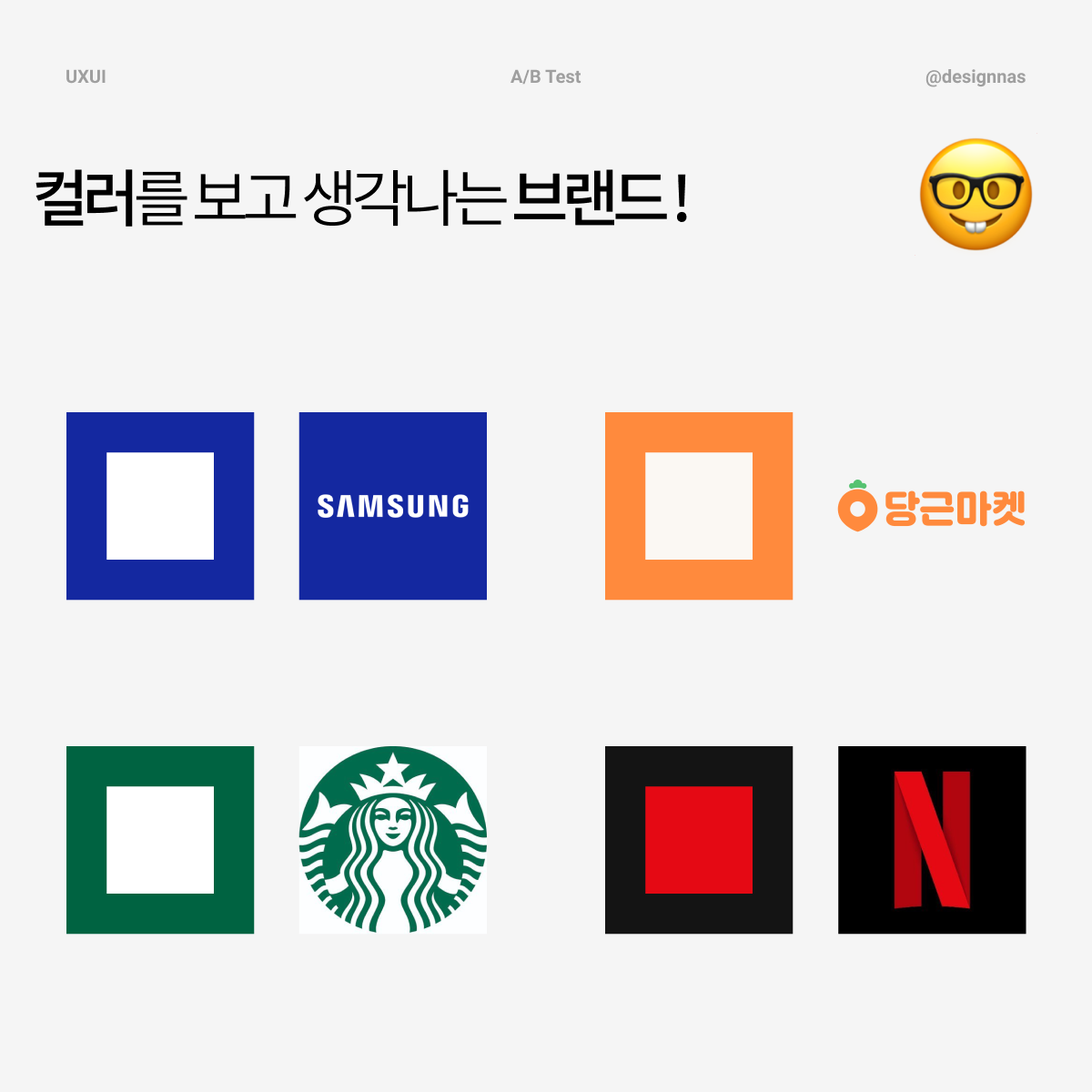
오늘 이야기하는 컬러는 브랜드의 첫인상과도 같습니다.
색채가 나타내는 의미를 생각해보거나, 사용자 환경을 생각한 색채들을 생각해야합니다.
정보를 전달하는 내용, 정보를 바라보는 상대를 이해하면
더 좋은 디자인을 만들 수 있습니다.



색채는, 심리학과 인지공학 등에 연광성이 높습니다.
삼성하면 파란색을, 스타벅스하면 녹색을 떠올립니다.
광고인으로 유명한 박웅현 디렉터님은,
클라이언트와의 인터뷰에서는
늘 회사의 시그니처 컬러에 맞추어 코디를 연출한다고 합니다.
우리도 우리가 원하는 컬러 보다는
클라이언트의 아이덴티티 컬러, 디자인, 목적, 컨셉 등을 고려, 검토 선정해봅시다!




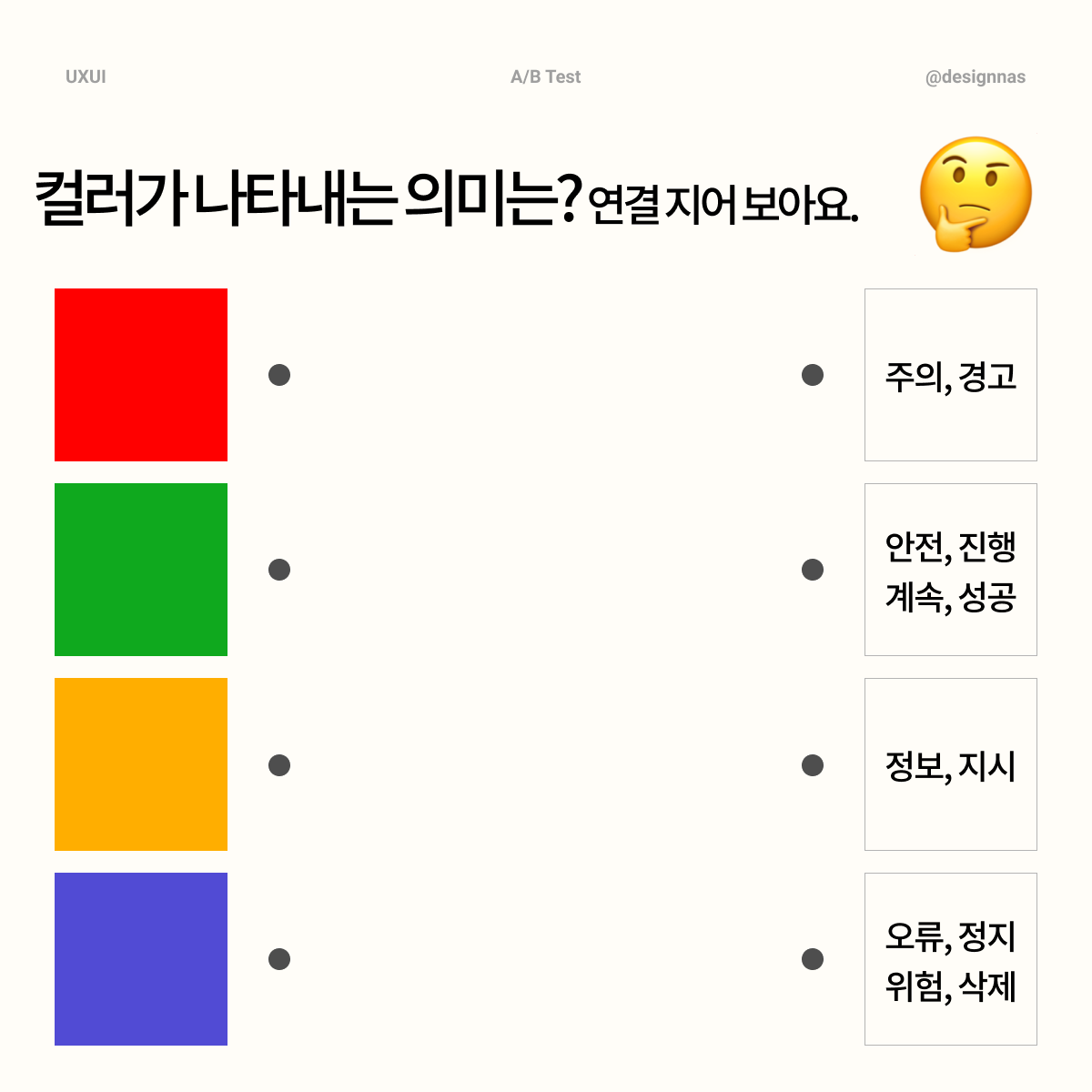
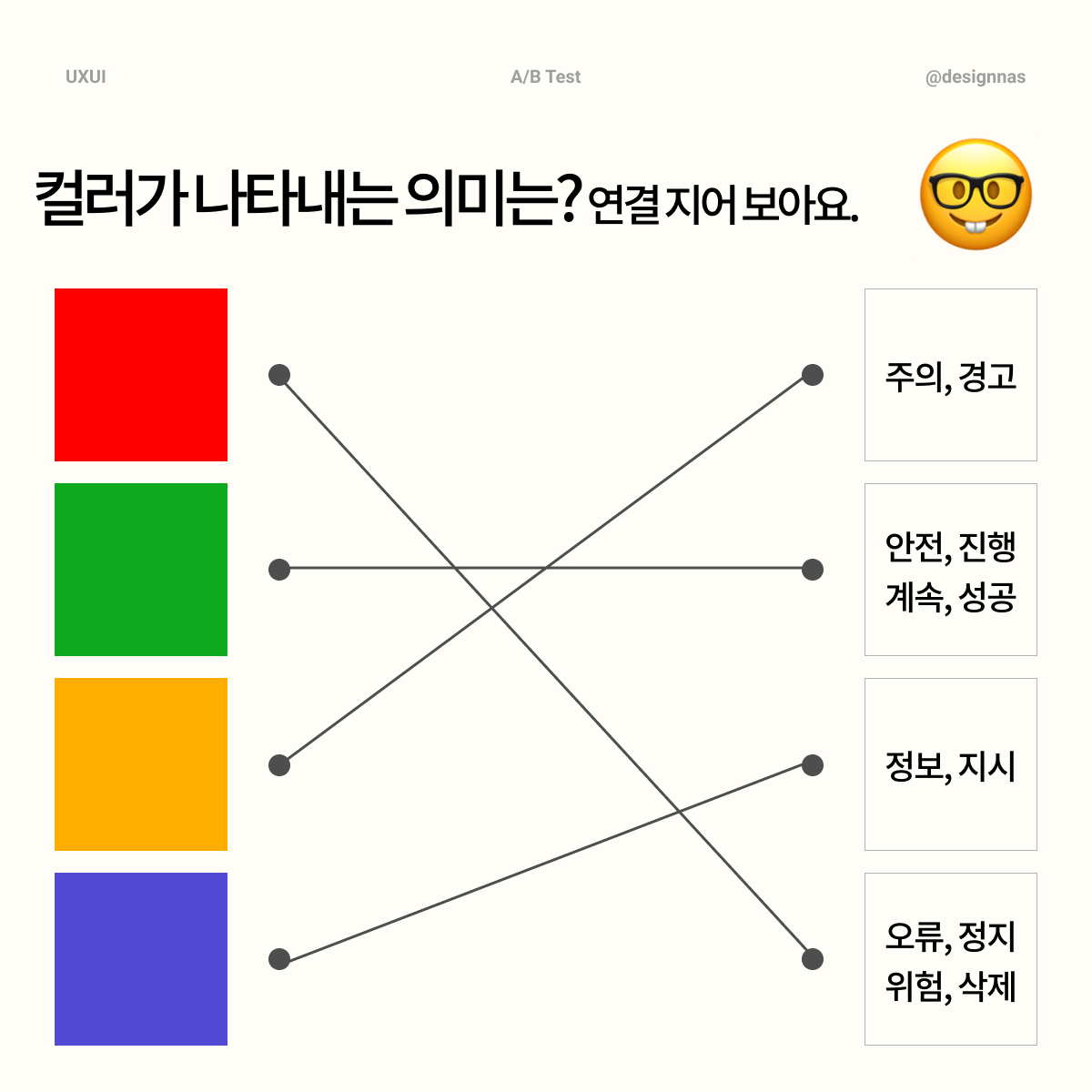
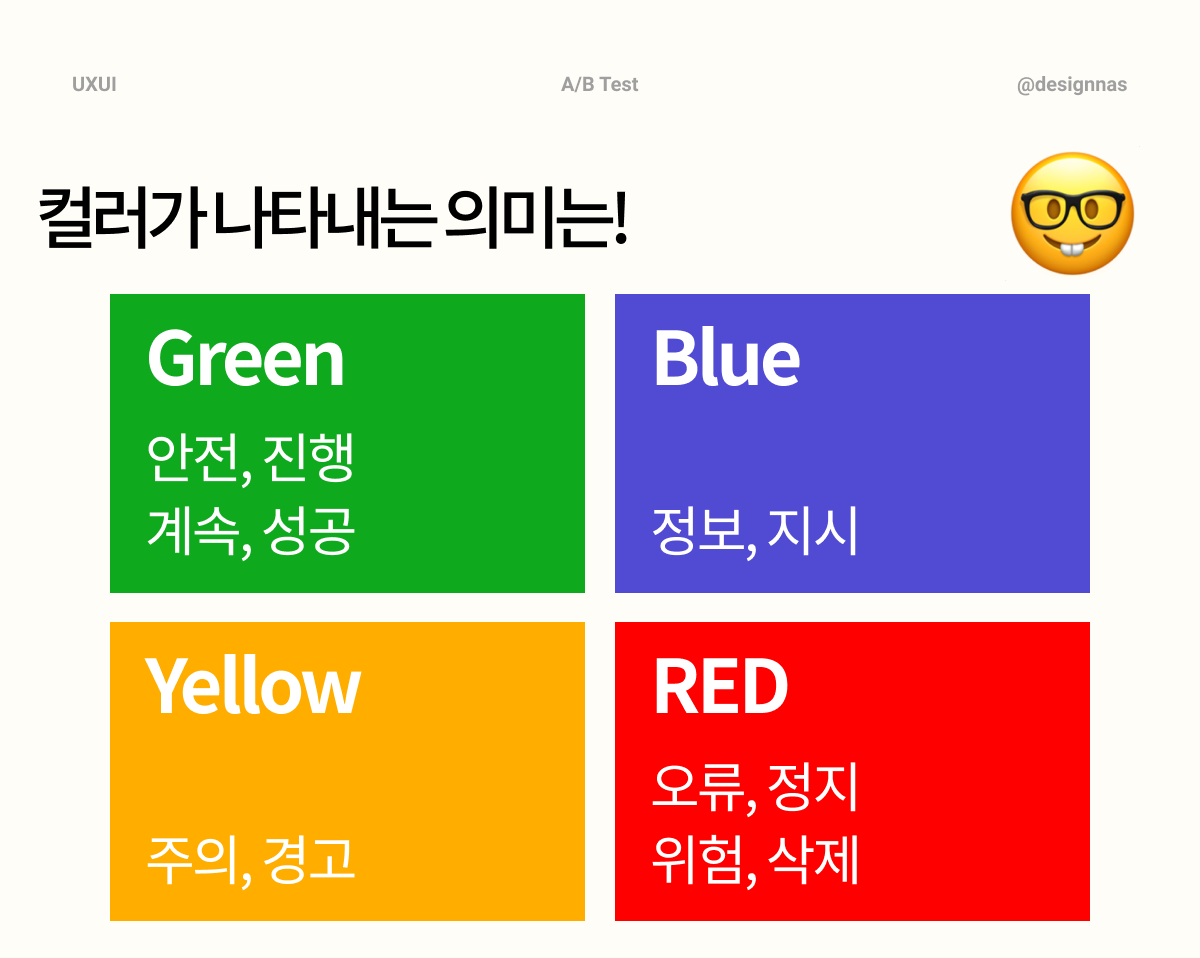
WCAG는 전 세계적으로 통용되어 부연 설명 없이 즉각 인지가 되어야 합니다.
위의 4가지 색상은 WCAG에서 기준점으로 제시하는 색상의 의미입니다.
컬러는 연상법, 인지법, 심리 와도 밀접하죠.
위의 4가지는 색상은 신호등을 기억하면 더 쉬워요.
초록색은 건널 수 있고,
빨간색은 멈추고,
노란색은 주의를 갖고 기다리는 신호등을 떠올려보아요.



WCAG 텍스트접근성평가기준은 웹접근성과 연결되어
장애 유무를 떠나 모두가 내용을 인지할 수 있는 기준점을
AAA는 극대화, AA는 향상된, A는 최소화로 3단계로 나누어 등급을 체크해두고 있습니다.
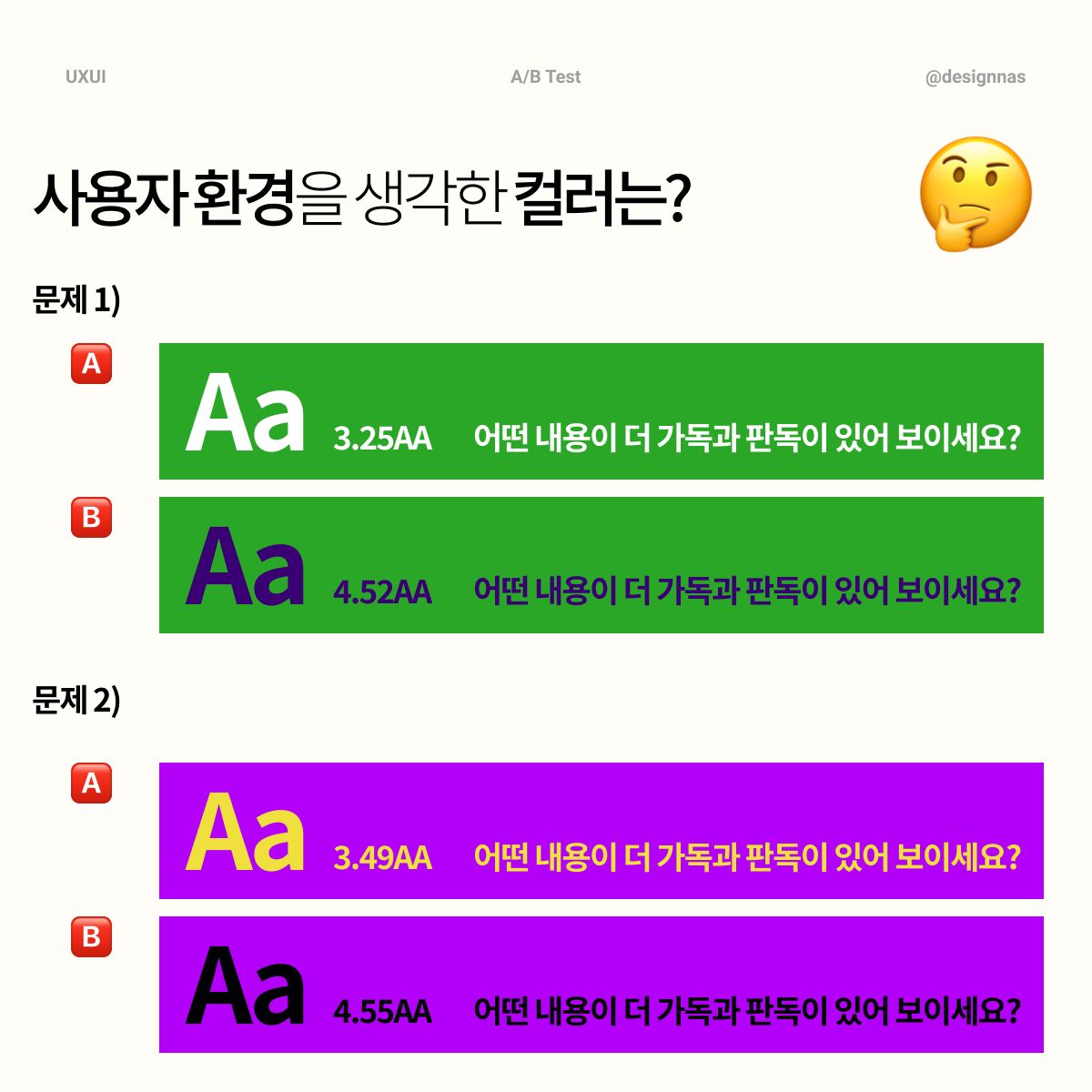
우리는 흔히, 텍스트 콘텐츠와 배경 간의 명도대비는
최소 4.5:1 값은 맞추어야 한다고도 배웠습니다.
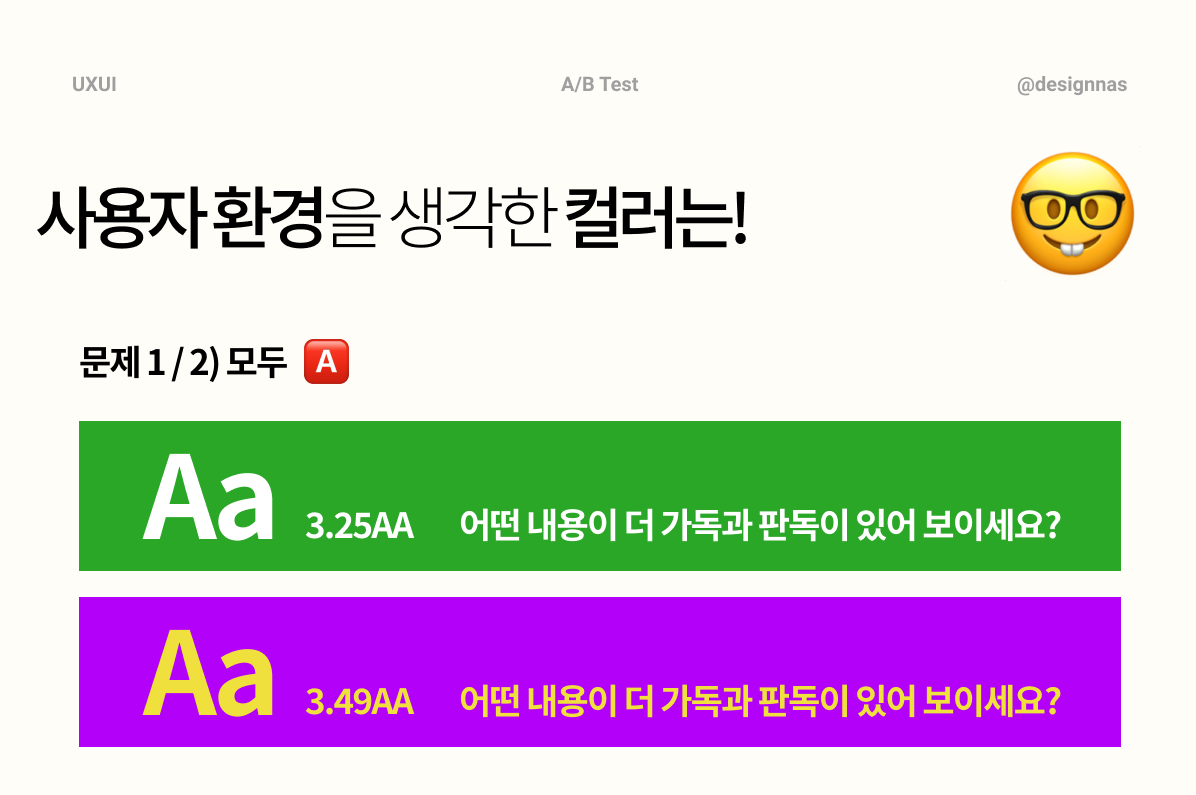
문제 중 4.5:1에 해당되는 부분은 모두 B이며, A는 모두 3으로 시작하는 수치입니다.
여기서 기억해야 하는 것은!
등급에 제한된 최소 수치값을 보는 것을 암기하듯 보는 것보다 우리의 눈을 믿고
더 내용이 잘 보이는 가독과 판독을 만들어 가는 컬러를 선택하는 것입니다.
수치값이 아닌, 환경을 생각하며 색채도 선택할 수 있어야 한다는 부분을 꼭 기억해 보아요~





컬러도 결국은 기획이 필요해요 !
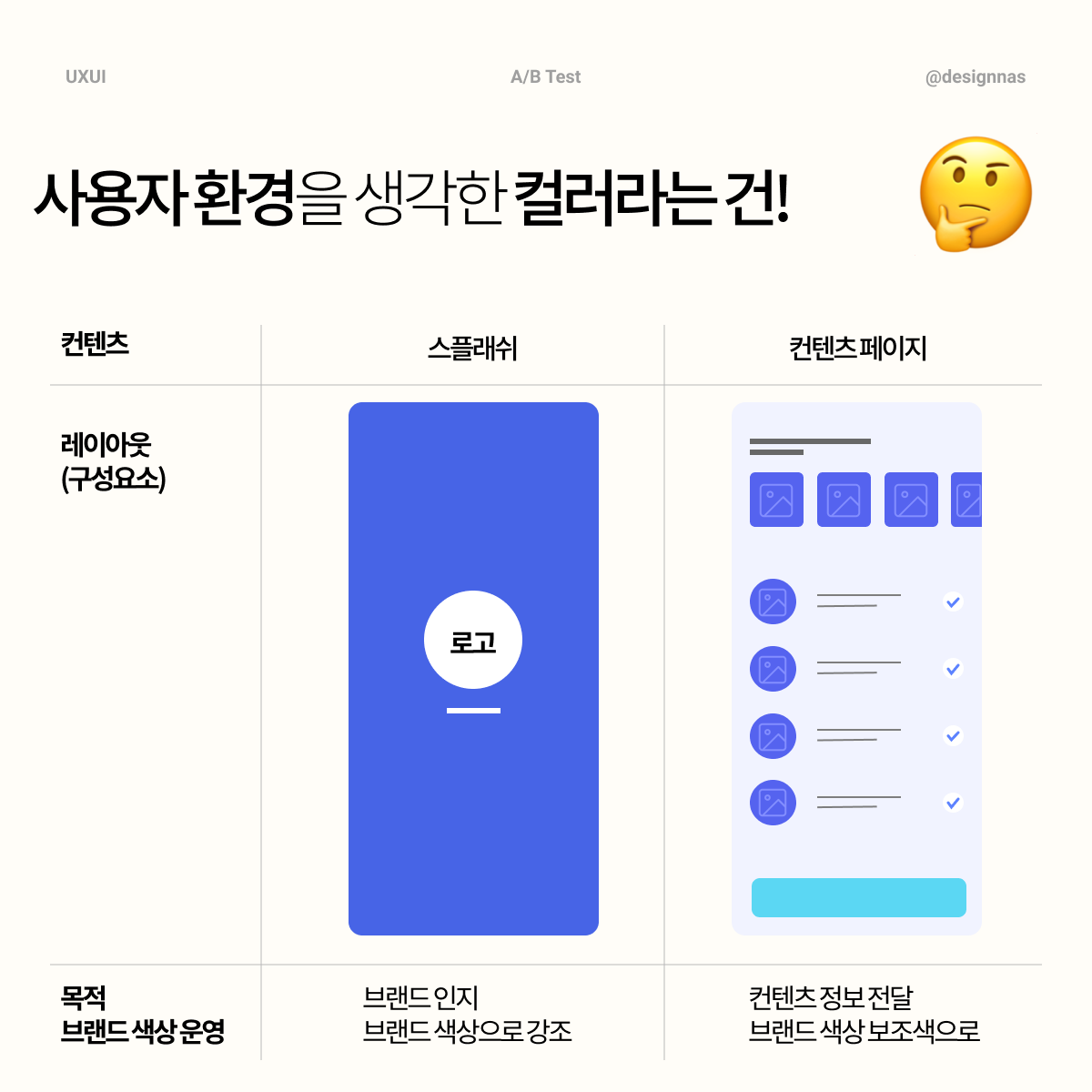
한 공간에 색상을 사용해도 곧 어떤 컬러가 시선을 점유하게 되어
압도하는지 공간점유율을 계산해보면 색상 운영 흐름도 읽을 수 있어요.
‘브랜드컬러가 돋보여야 해!’
맞죠. 하지만 우린 한 번 더 방향성을 위해 육하 원칙을 대입해보아요.
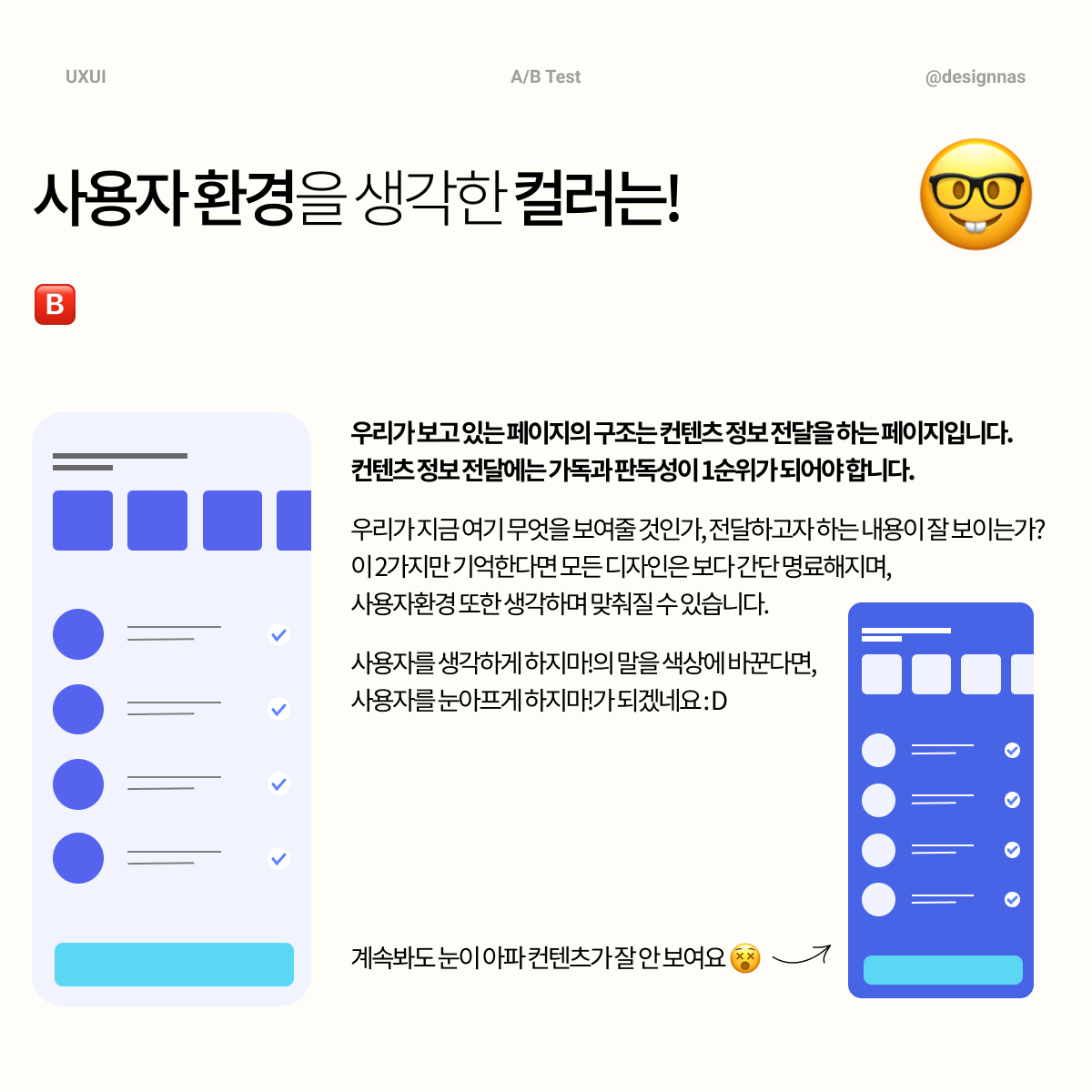
언제, 어디서 콘텐츠를 보여줄 것인가
전하고자 하는 내용은 무엇인가
(브랜드 이미지를 보여주는 게 중요한지, 정보를 전달하는 게 중요한지)
어떻게 하면 시선을 이끌 수 있을까
색상을 선택한 이유는?
전달하려는 내용은 잘 보이는지 (점검!)
이에 맞춰
메인컬러 (주색) - 브랜드의 기본 색상 설정 / 새롭게 원하는 색상 선정
보조색 - 메인컬러를 뒷받침해줄 색상
포인트컬러 - CTTA 및 액센트 터치용 색상으로
적용하면 됩니다.
복잡하고, 애매하면 본질을 떠올려보세요.
하고자 하는, 보여주고자 하는 본질을 잘 볼 수 있다면 모든 쉬워집니다.
디자인나스는 국내최고의 디자인아카데미이자, 선두주자입니다.
nothing more than quality, designnas