

오늘의 데일리나스에서는 시각적 3요소 레이아웃에 관련된
이야기를 통해 디자인 공부를 함께 해보겠습니다.
레이아웃은 시선의 흐름이자 동선이며,
한눈에 쉽게 파악할 수 있는 공간 활용(배치)에 대한 내용을 앞서서 생각해야 합니다.

# 레이아웃은 동선이다.



저는 레이아웃을 쉽게 생각하면 동선이라고 봅니다!
시각적 3요소에는 타이포, 레이아웃, 색채가 있습니다.
그중 저는 가장 기본이 되어야 하는 것은 레이아웃이라고 생각합니다.
레이아웃을 고려하지 않은 채 타이포와 색채만으로 예쁘게 꾸미더라도
레이아웃이 지저분하다고 느낀다면
정보를 다 읽어 보지 않은 채 이탈하기 때문이죠.
레이아웃은 보는 이가 쉽고 편안하게 내용을 읽을 수 있도록
공간(프레임, 도큐먼트, 대지) 안에서
오브젝트들(텍스트, 이미지, 버튼 등)을 적절히 배치하는 것이 중요합니다.
레이아웃은 언제나 보는 이의 입장에 생각해 보며
더 보기 좋고 안정적으로 느끼는 배치가 될 수 있도록 위치를 잡아야 합니다.
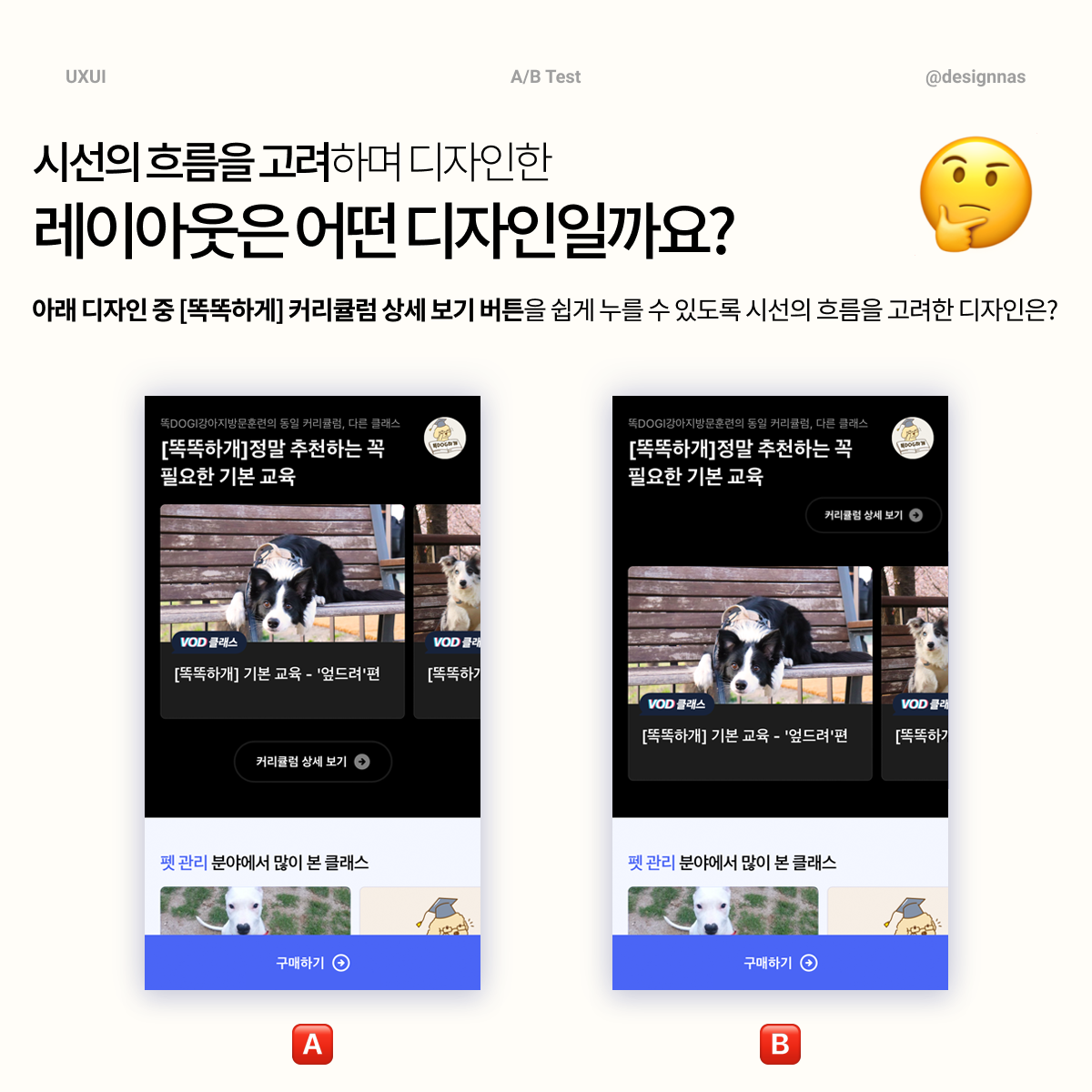
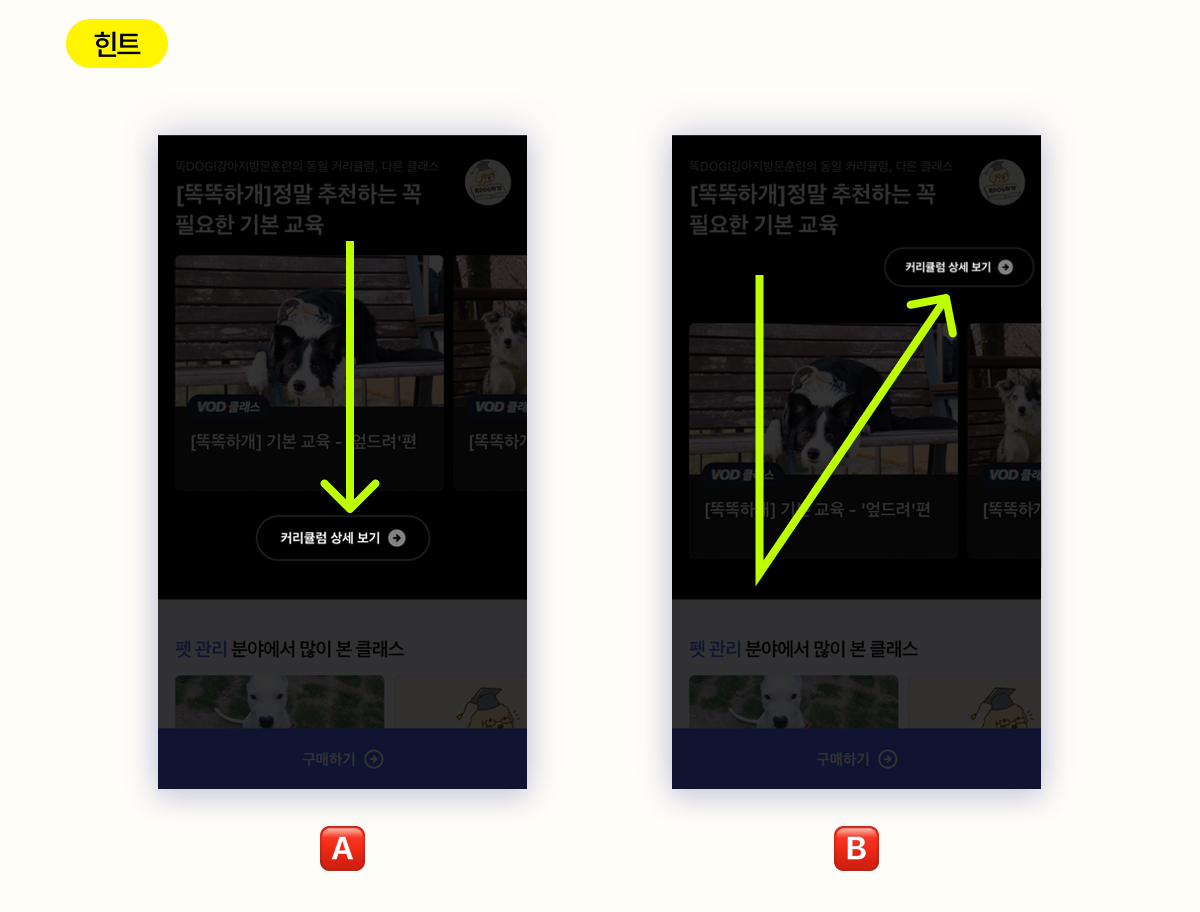
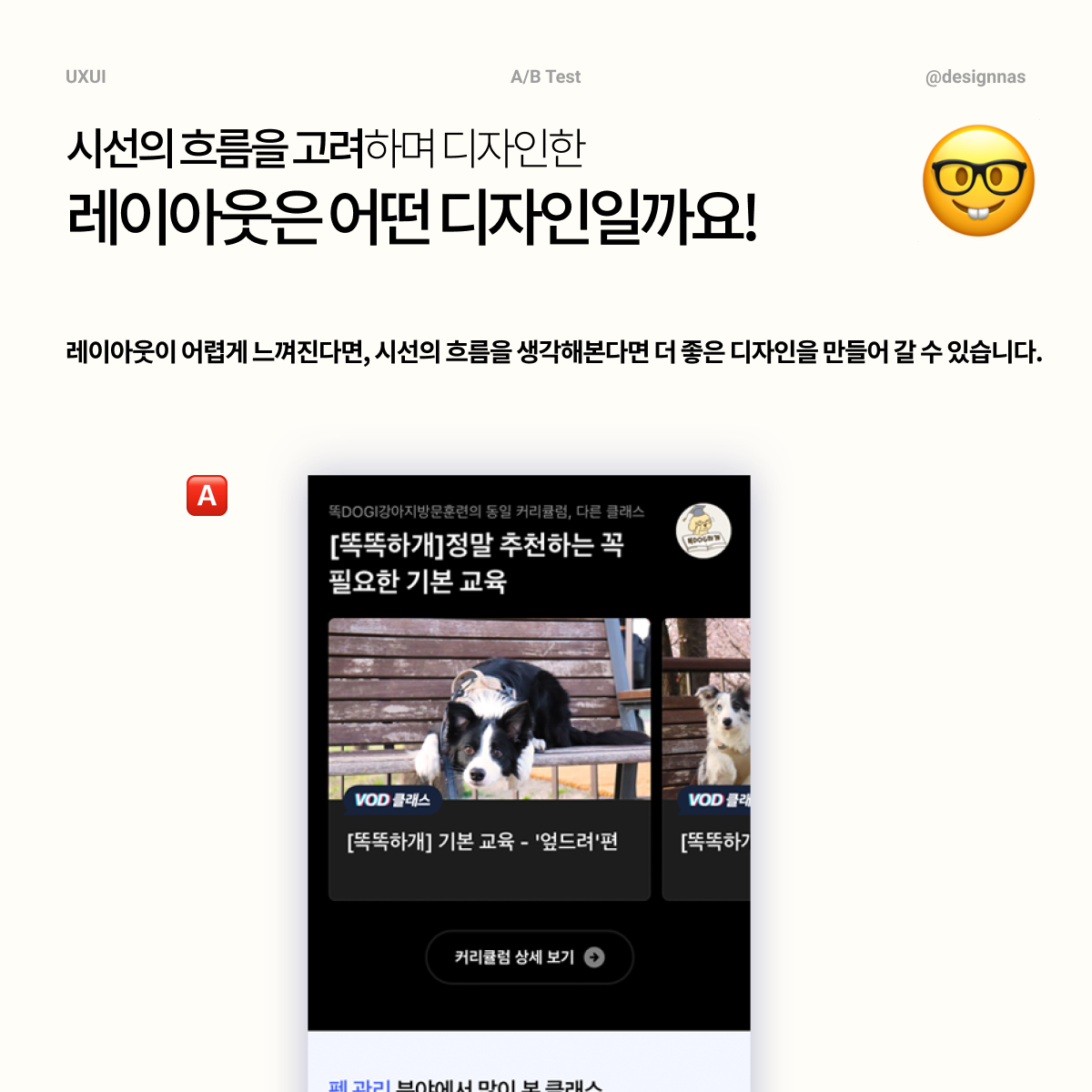
레이아웃이 어렵게 느껴진다면, 시선의 흐름을 생각해 본다면
더 좋은 디자인을 만들어 갈 수 있습니다.
# 때에 따라 적재적소로 대응할 수 있어야 합니다.



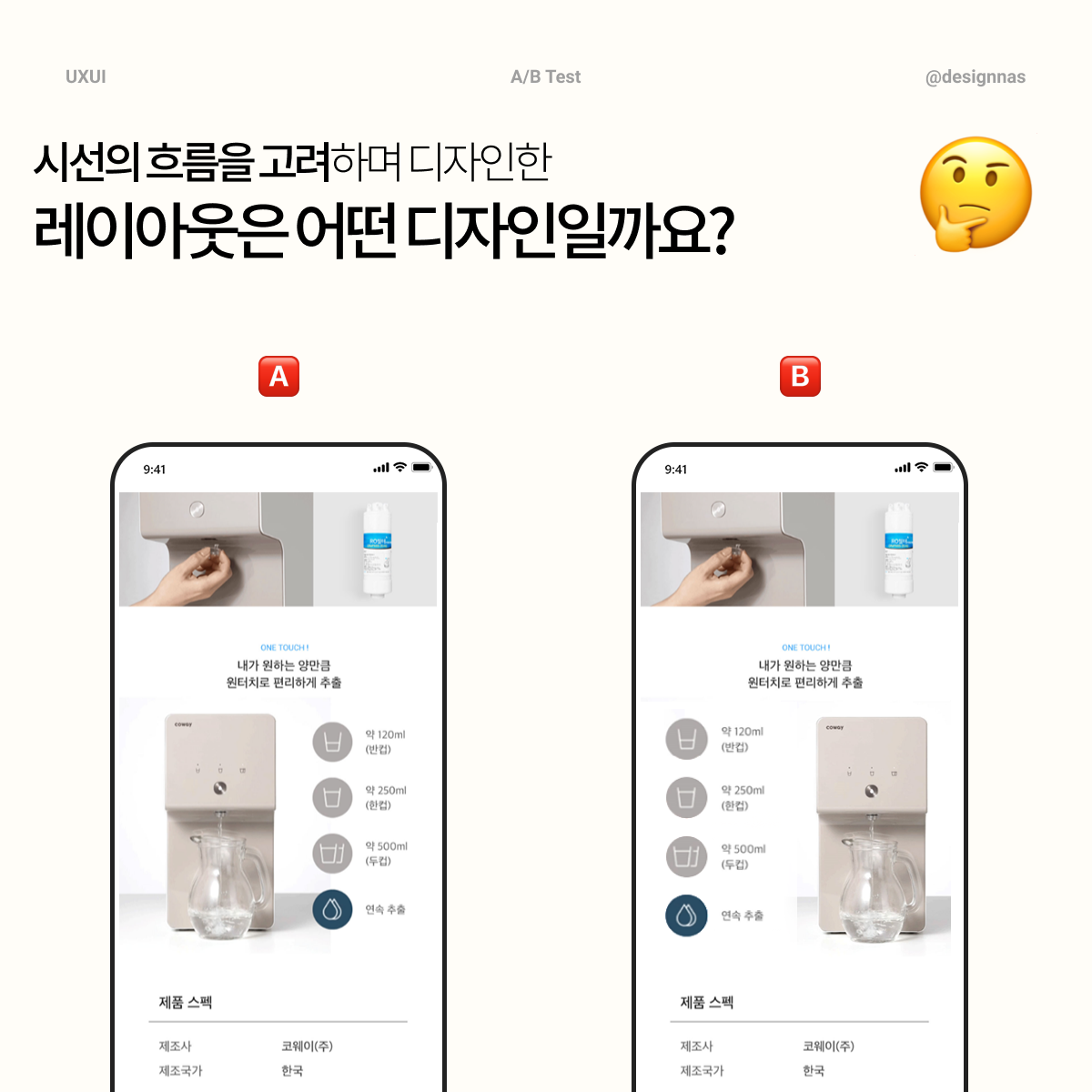
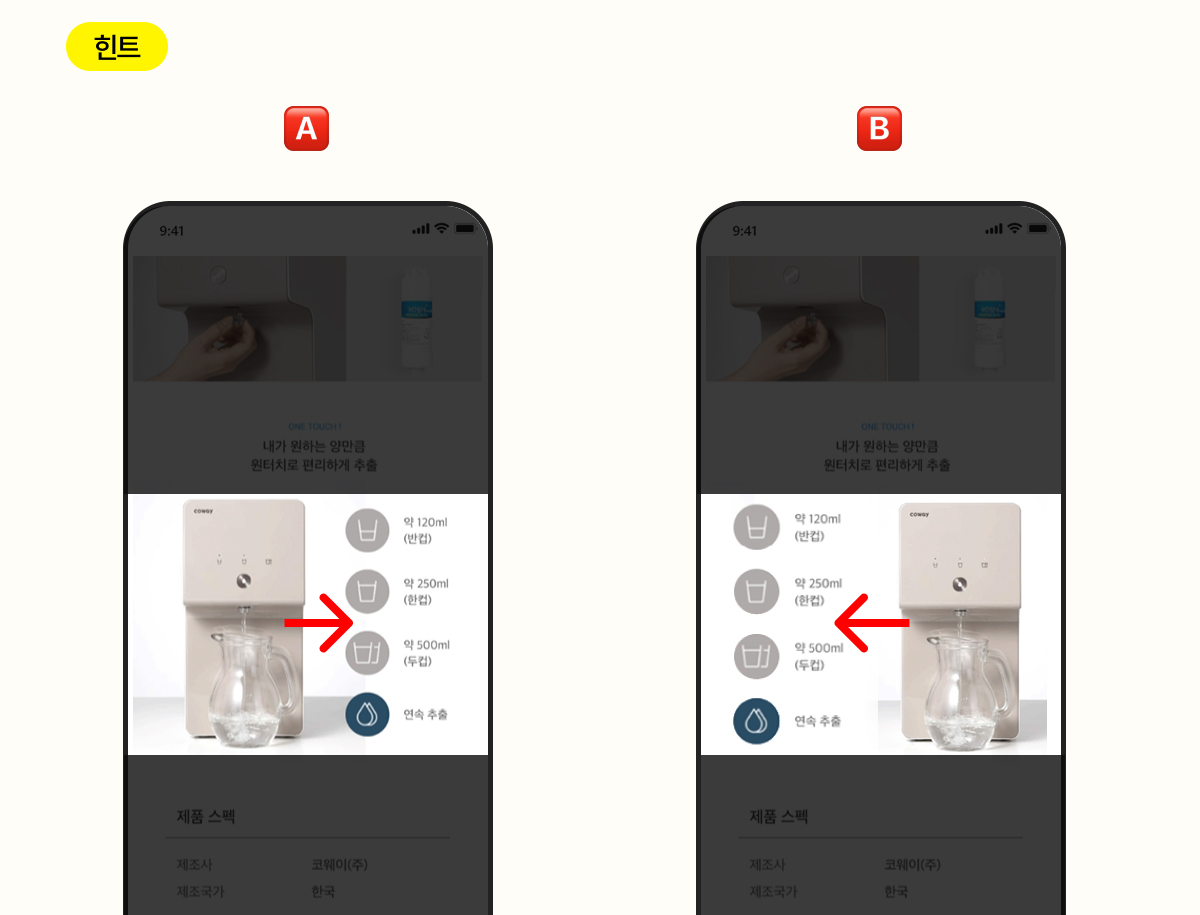
시선의 흐름은 왼쪽에서 오른쪽으로 흐르고 / 위에서 아래로 흘러 전체의 내용을 인지합니다.
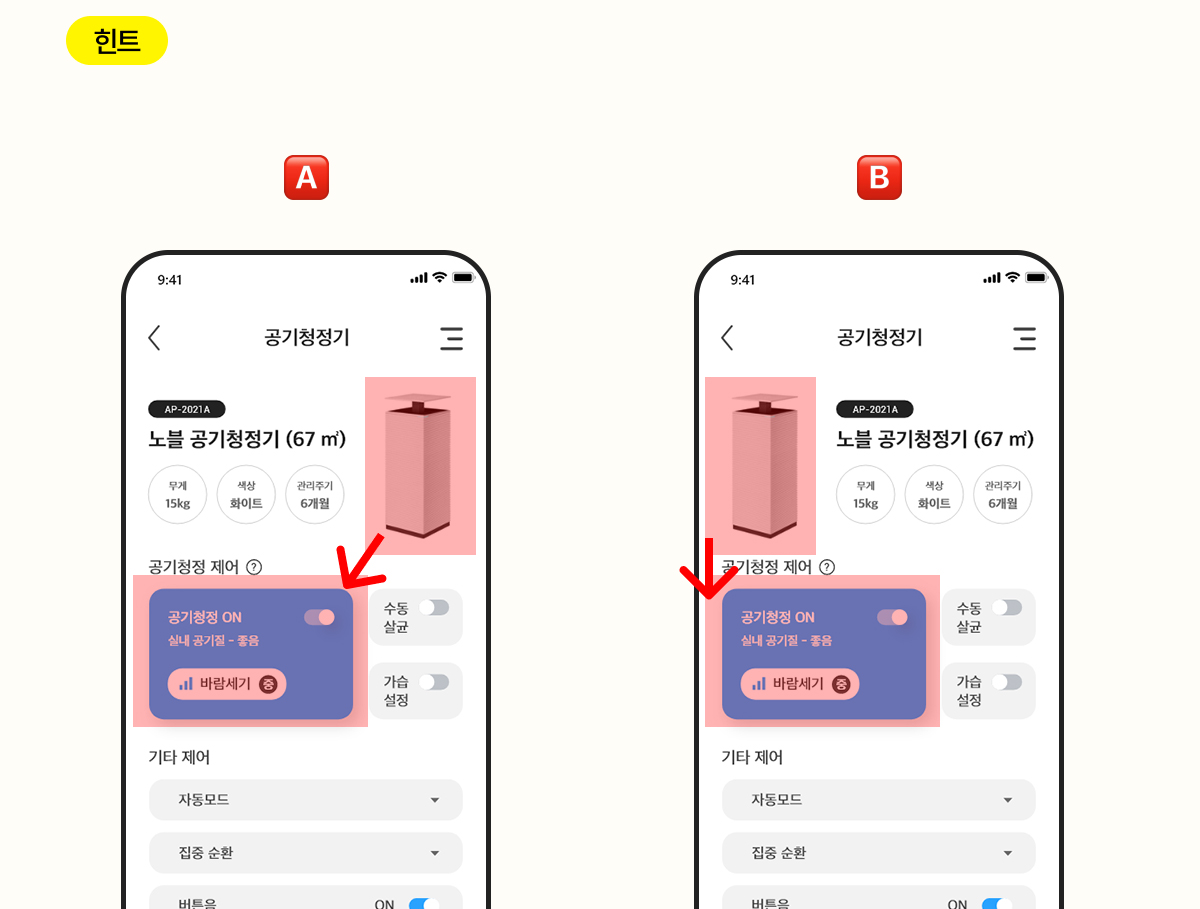
이런 시선의 흐름을 고려하며 우리는 레이아웃을 통해 요소를 배치하게 됩니다.
일상생활에서 우리는 왼쪽에 텍스트가 배치되어 있고
오른쪽에 이미지가 배치되어 있는 디자인들을 쉽게 만나게 됩니다.
이 또한 시선의 흐름을 고려하여 만든 디자인이죠.
텍스트를 먼저 읽고 이미지로 시선이 움직이게 하는 것이 가장 보편적인 방식입니다.
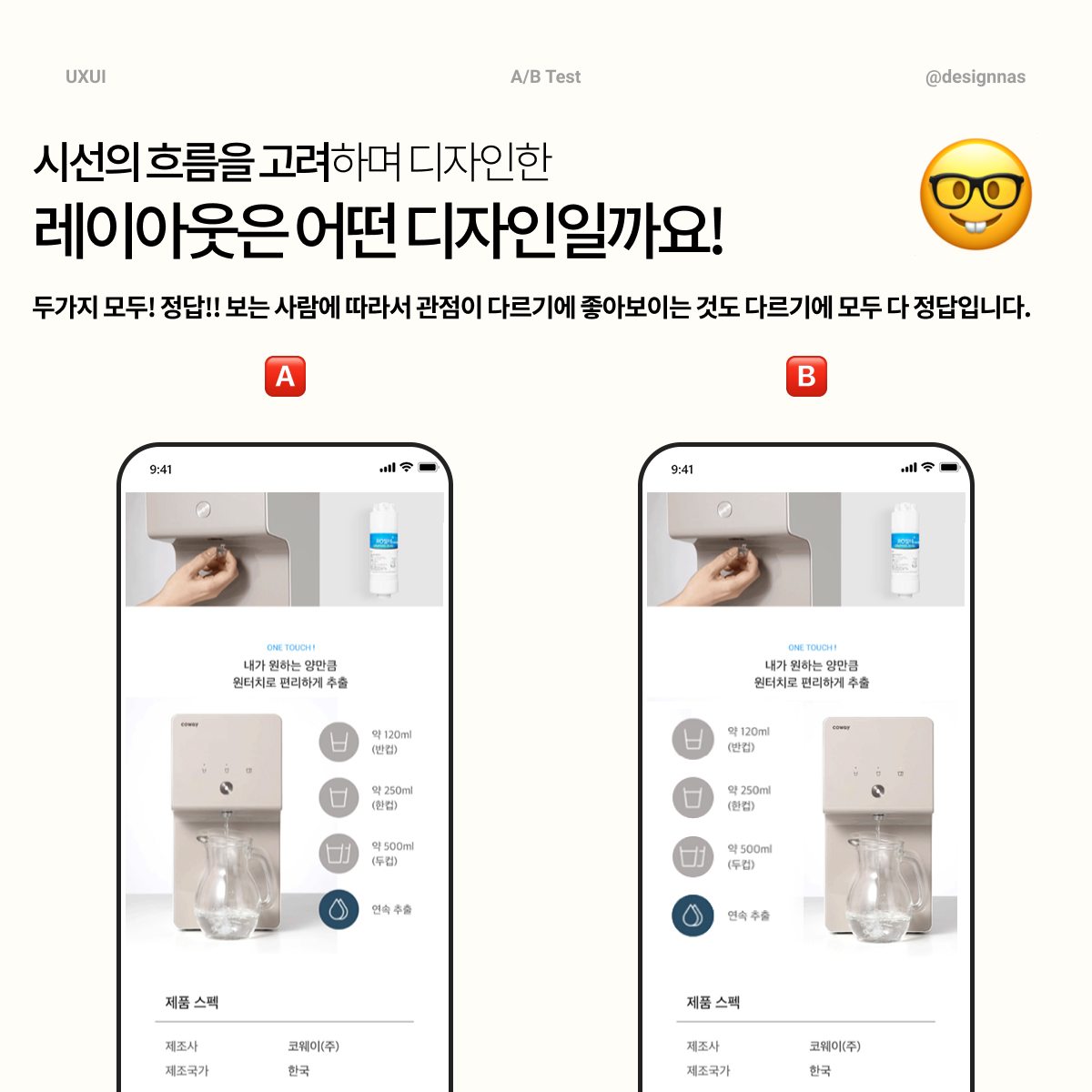
모든 것은 옳고 틀림이 없기에 디자인을 할 때에도
반드시라는 명제로
왼쪽은 텍스트 오른쪽은 이미지가 배치되어야 한다는 생각은 고정관념일 수 있습니다.
때에 따라 적재적소로 대응할 수 있어야 합니다.
대응할 수 있는 것은 전달하고자 하는 내용을 인지할 수 있다면 누구나 쉽게 할 수 있으며,
정보를 정확히 이해하는 것이 기획의 시작점이기도 합니다.
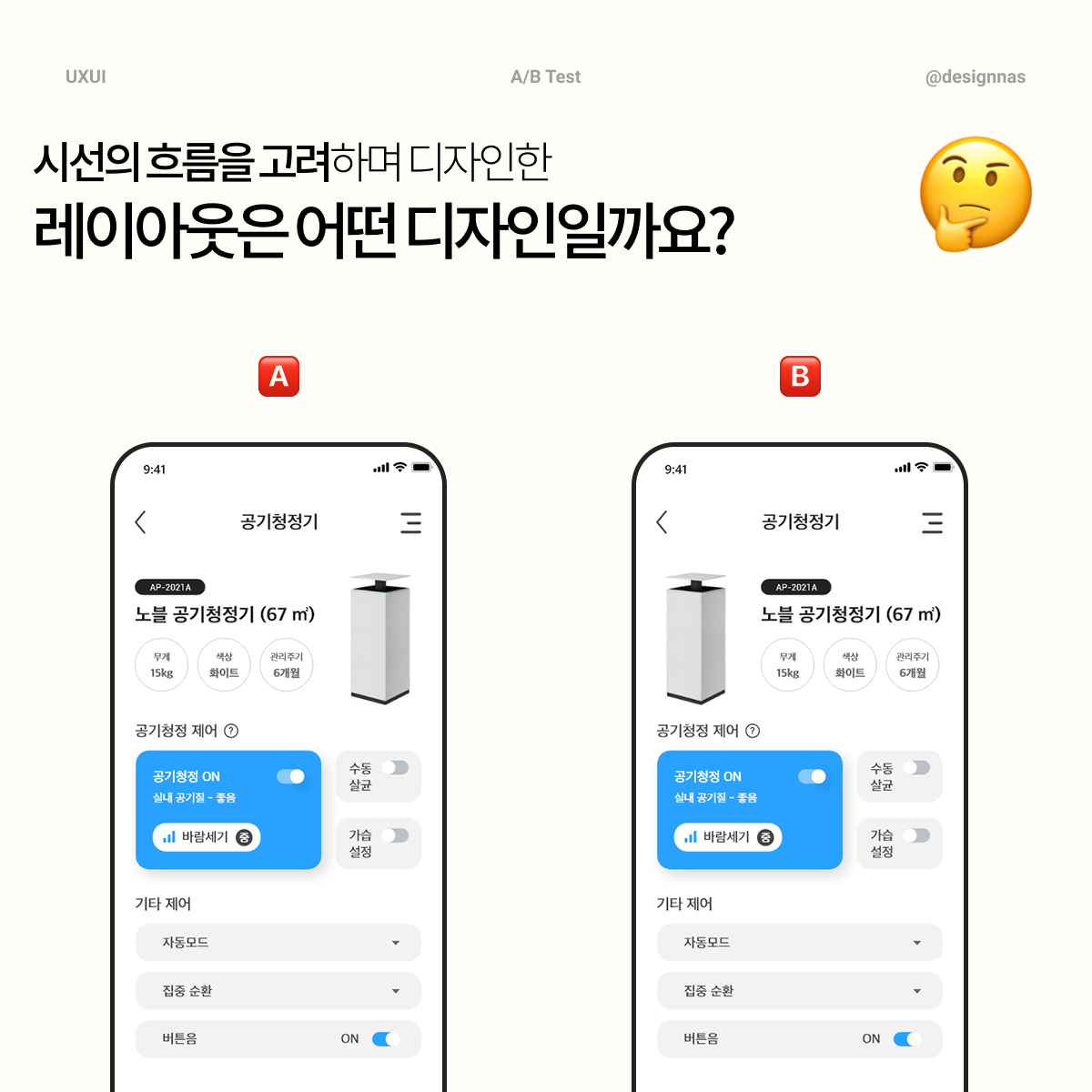
# 내용에 따라 무게의 중심을 고려해봅니다.



디자인은 정답이 없기에 때에 따라 적재적소로 대응할 수 있어야 하며,
대응할 수 있는 것은 전하고자 하는 정보나 내용을 인지할 수 있다면 누구나 쉽게 할 수 있고,
정보를 정확히 이해하는 것이 기획의 시작점이라고 지난 시간 이야기해보았습니다.
디자인에서는 내용을 이해하는 것이 가장 중요합니다.
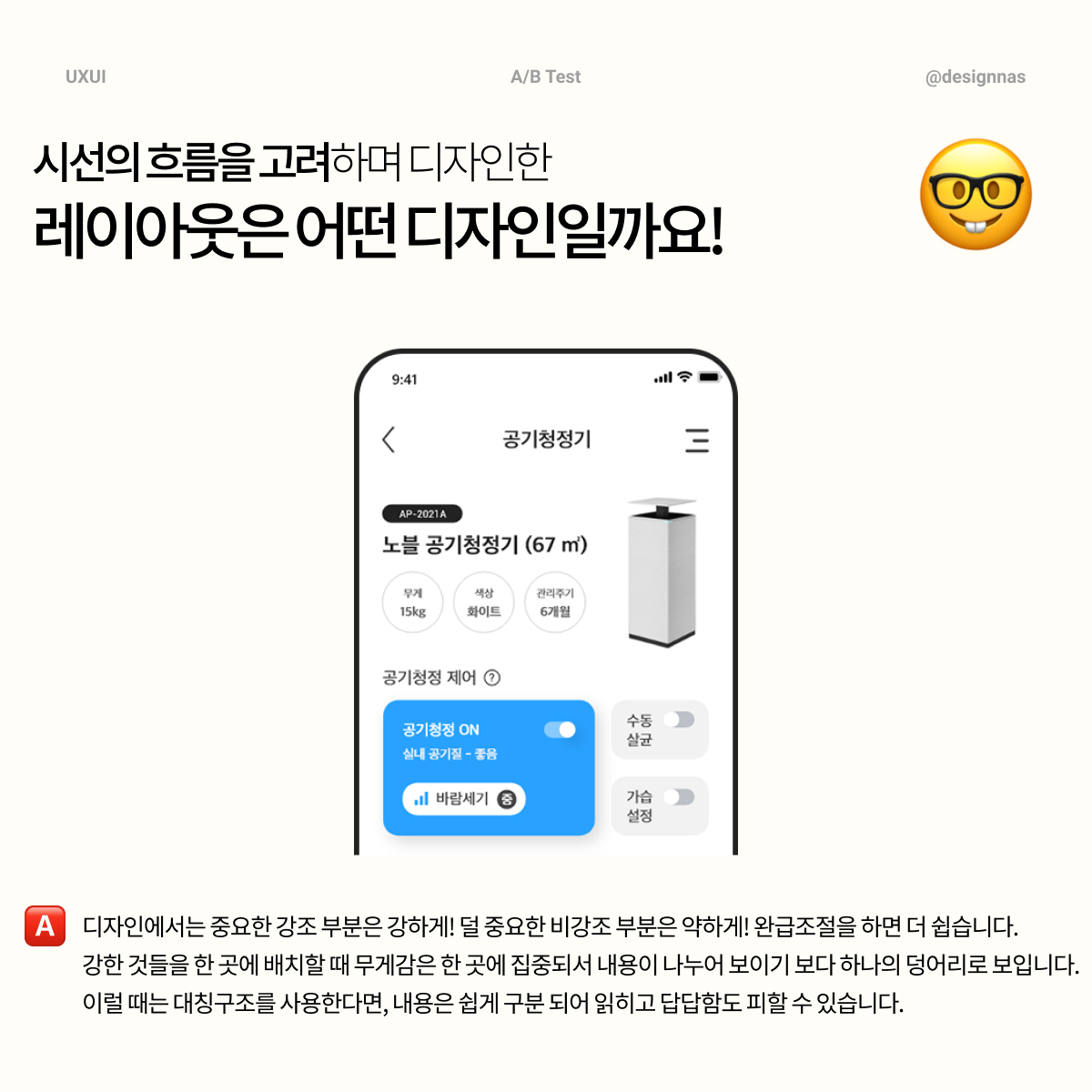
강조와 강조가 만나면 ‘전체 강조’가 되고 / 비강조와 비강조가 만나면 ‘전체 비강조’가 되고
강조와 비강조가 만나면 ‘대비를 통한 흐름’이 이해되는 디자인이 됩니다.
강조와 비강조 중에서도 강조는 중요한 내용이고, 비강조는 덜 중요한 내용이 될 수 있겠죠.
지금 전달하고자 하는 콘텐츠를 파악하여 이 내용이 여기서는 제일 중요해!라고 생각할 때
그 내용이 잘 보일 수 있도록 위치를 선점한다면 더 좋은 내용으로 만들어 갈 수 있습니다.
디자인나스는 국내최고의 디자인아카데미이자, 선두주자입니다.
nothing more than quality, designnas